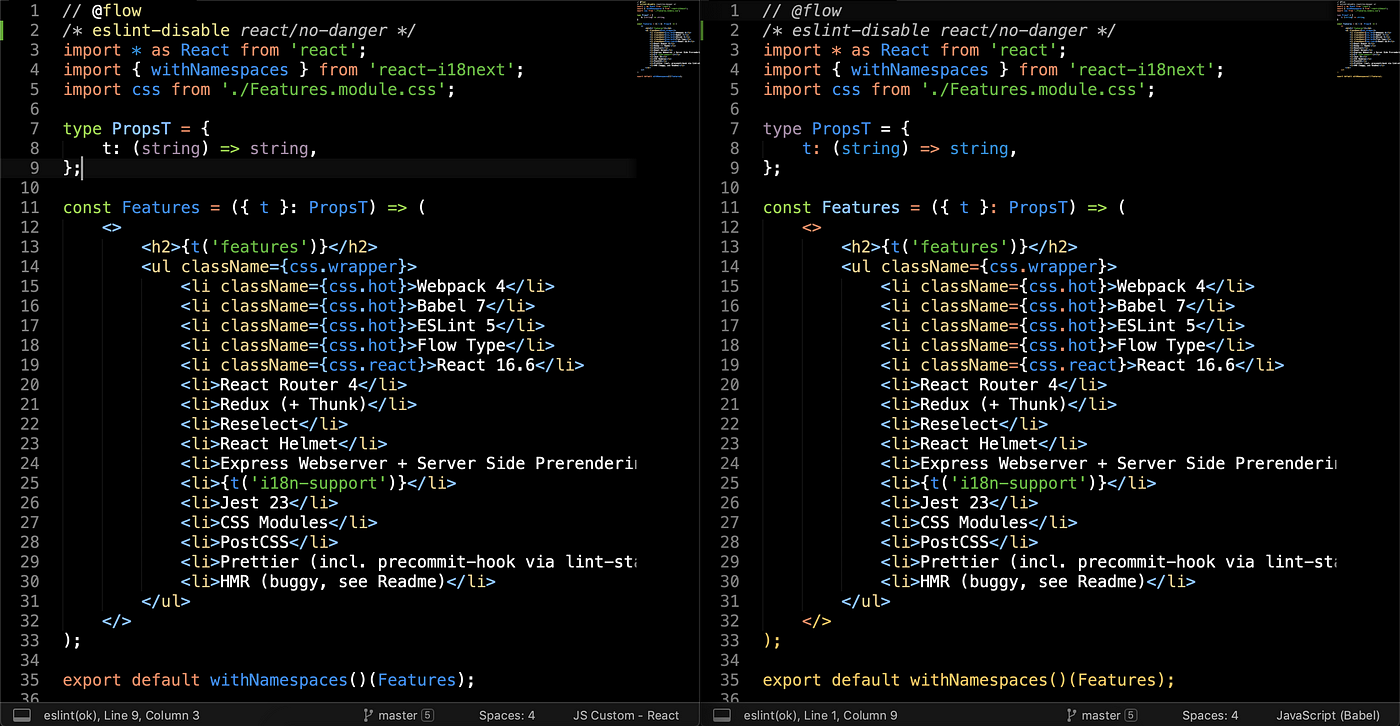
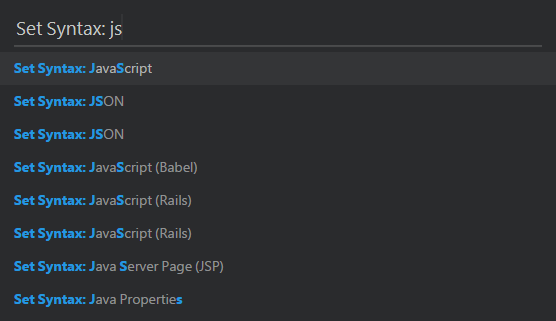
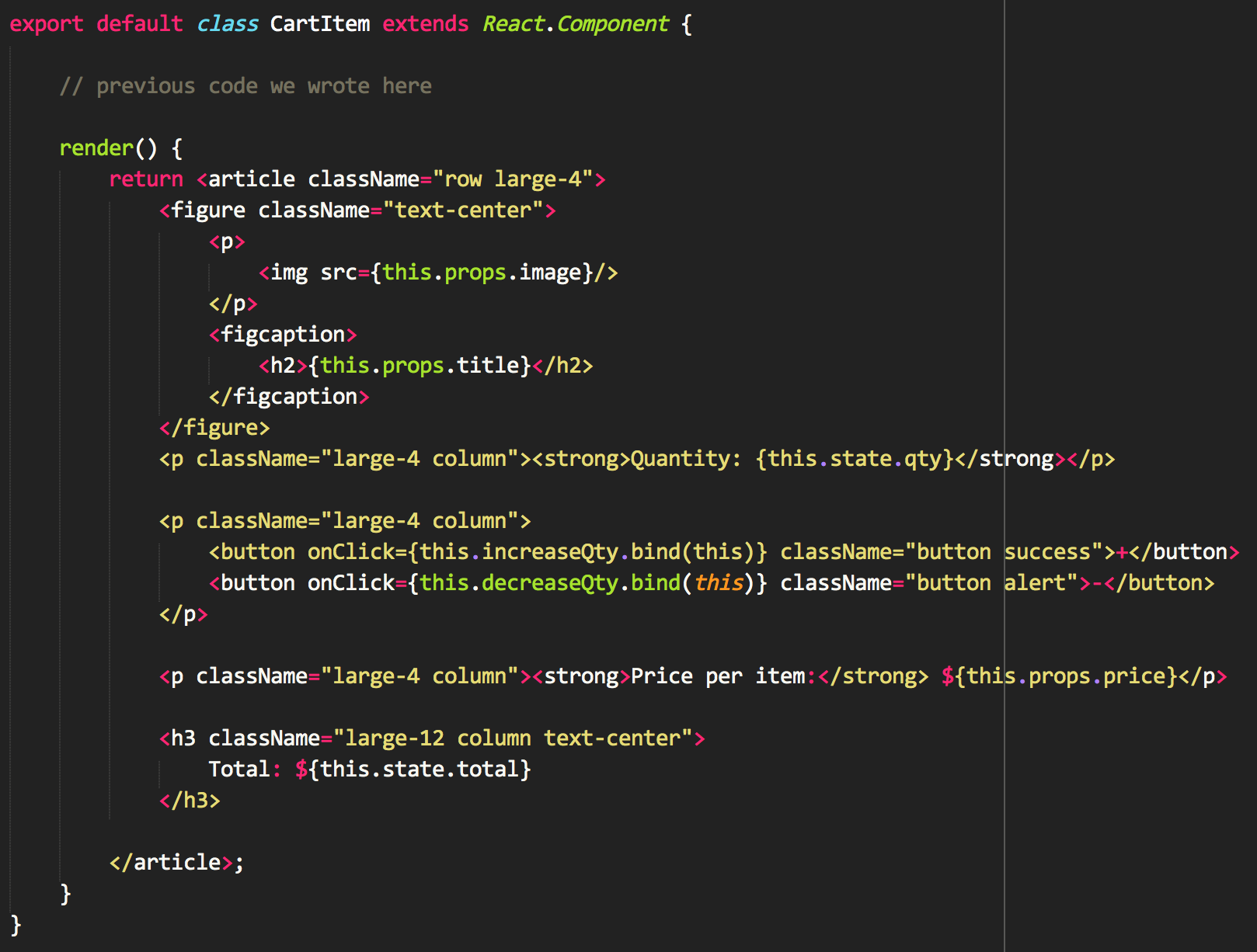
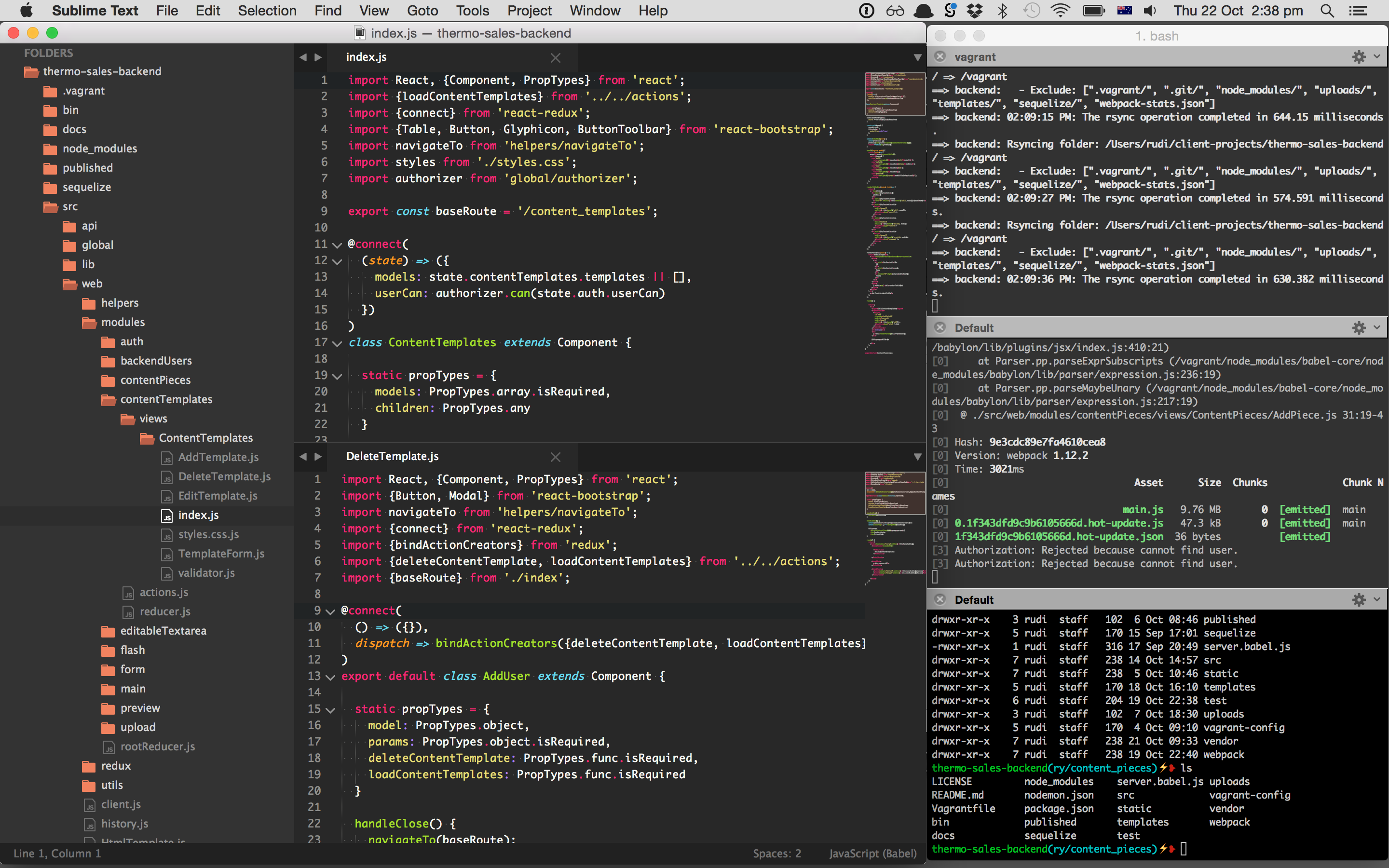
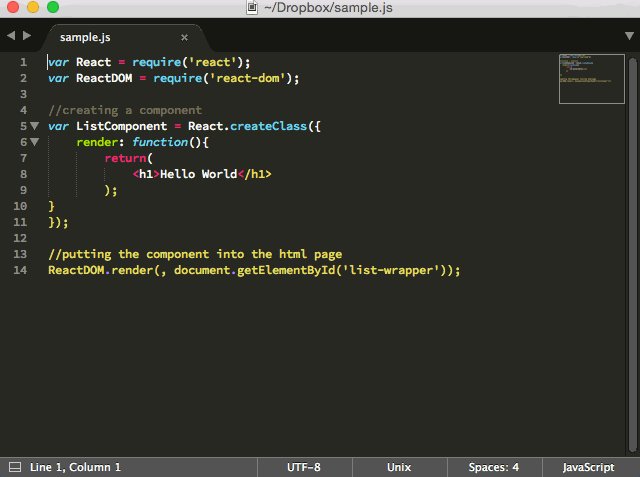
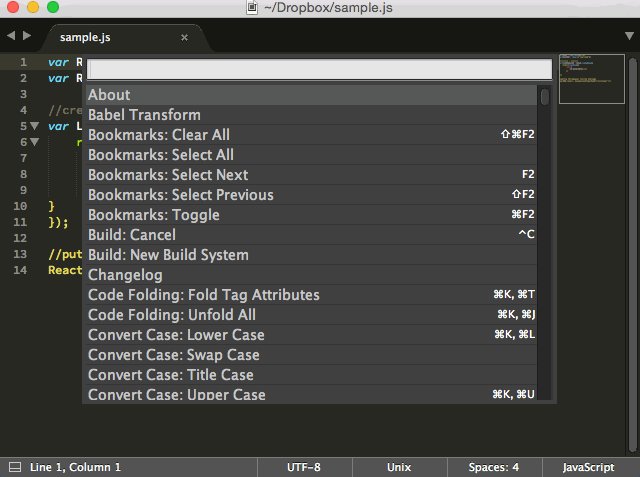
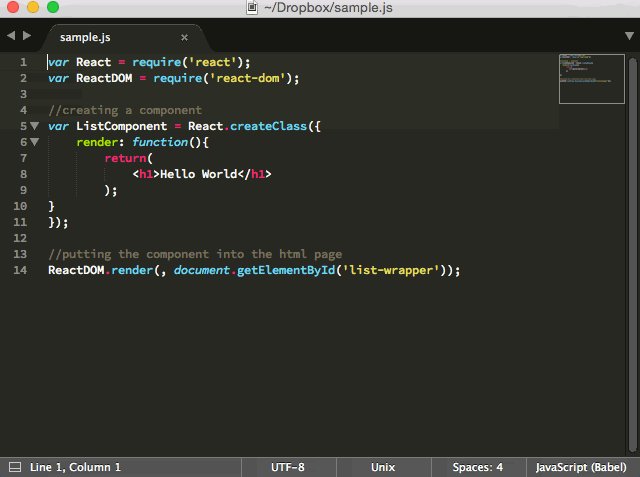
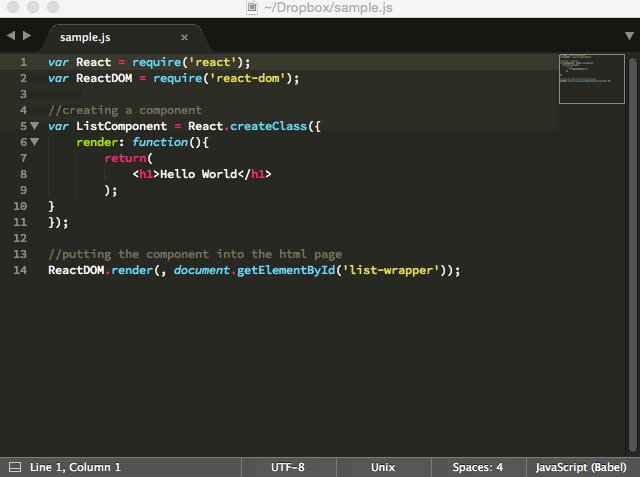
javascript - How to get syntax highlighting for both HTML and React.js code in Sublime - Stack Overflow

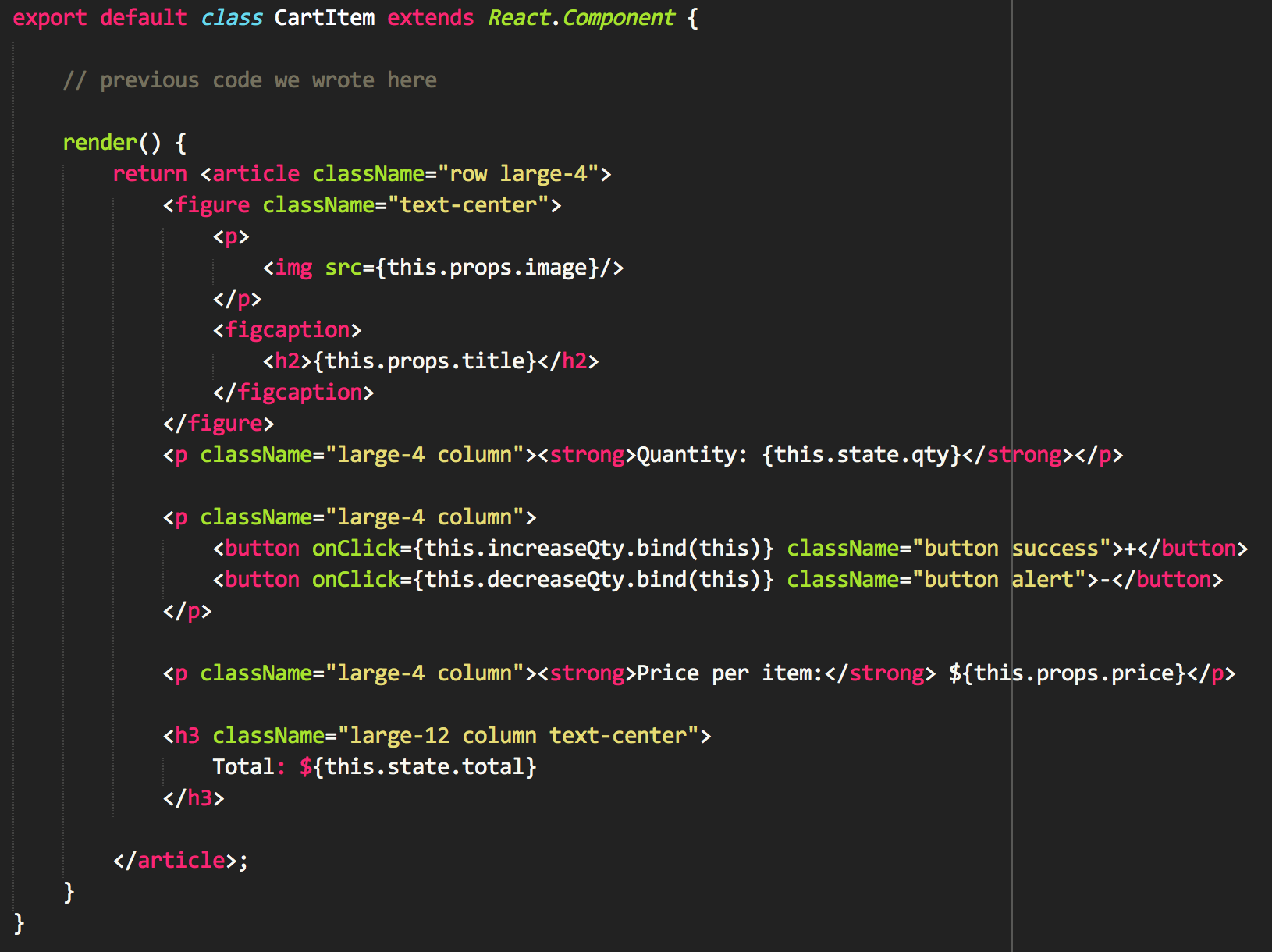
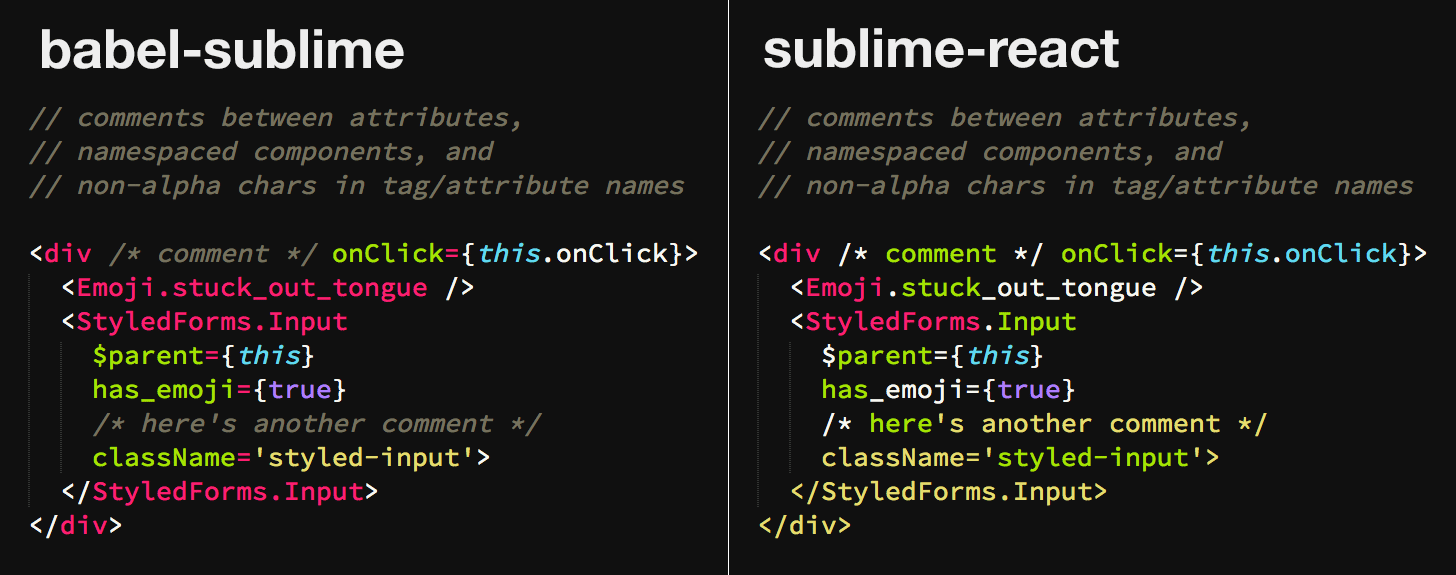
GitHub - garetmckinley/styled-babel-sublime: Babel syntax highlighter for Sublime Text 3 with native support for styled-components.
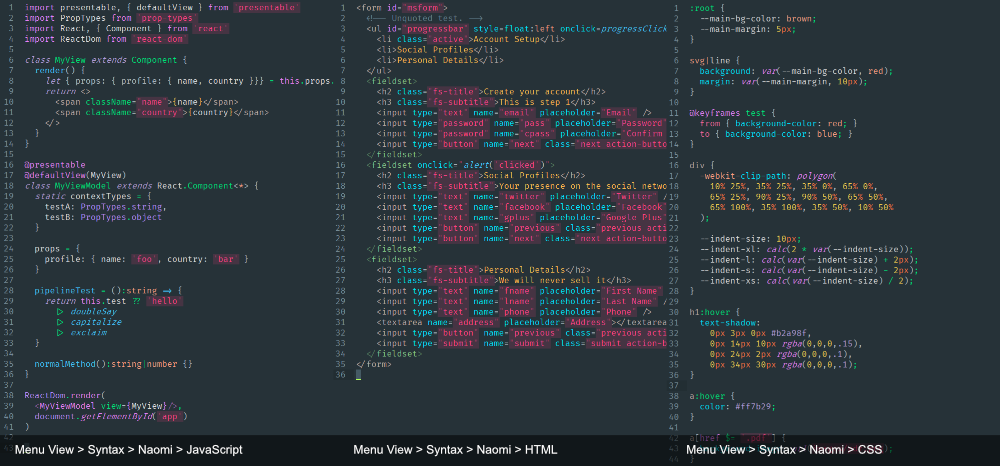
GitHub - borela/naomi: Sublime Text enhanced syntax highlighting for JavaScript ES6/ES7/ES2015/ES2016/ES2017+, Babel, FlowType, React JSX, Styled Components, HTML5, SCSS3, PHP 7, phpDoc, PHPUnit, MQL4. Basic: Git config files.