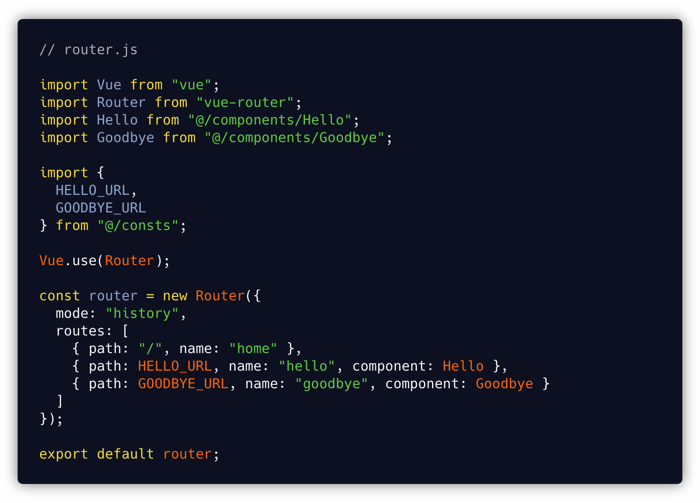
router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub

54. Redirect & alias routing differences. Catch-All / 404 Not Found Route in Vue js | Vue 3. - YouTube